HTML 基础教程
- HTML 基础教程
- HTML是什么
- HTML 常用编辑器
- HTML 基础- 5个示例
- HTML 元素
- HTML 属性
- HTML 标题
- HTML 段落
- HTML 文本格式化
- HTML 链接
- HTML 锚点
- html 空格符
- HTML 头部元素
- HTML CSS
- HTML 图像
- HTML 表格
- HTML 列表
- HTML 区块
- HTML 布局
- HTML 表单
- HTML 框架
- HTML 颜色
- HTML 颜色名
- HTML 颜色值
- HTML 脚本
- HTML 字符实体
- HTML URL
- HTML 速查列表
- HTML 总结
- XHTML 简介
- HTML 实例大全
HTML 媒体
HTML 参考手册
- HTML 标签大全(按字母查找)
- HTML 标签大全(功能排序)
- HTML 全局属性
- HTML 事件
- HTML 画布
- HTML 音频/视频
- HTML 有效DOCTYPES
- HTML 颜色名
- HTML 拾色器
- HTML 颜色搭配
- HTML 字符集
- HTML ASCII 参考手册
- HTML ISO-8859-1 参考手册
- HTML 字符实体大全
- HTML URL 编码参考手册
- HTML 语言代码参考手册
- HTTP 状态消息
- HTTP 方法 GET与POST
- 键盘常用快捷键
HTML5 基础教程
- HTML5 教程
- HTML5 浏览器支持
- HTML5 新元素
- HTML5 MathML
- HTML5 Input 类型
- HTML5 表单元素
- HTML5 表单属性
- HTML5 语义元素
- HTML 5 本地数据库
- HTML5 应用程序缓存
- HTML5 WebSocket
- HTML(5) 代码编写规范
HTML5 API
HTML5 媒体
html 空格符
在网页中插入多个空格是html中经常用到的,实现html空格的方式有很多种,下面给大家一一介绍。
html空格符号代码
:一个字符的半角的不断行的空格,如果需要在网页中插入多个空格,可以将“ ”代码写多遍(常用方式);
  :一个字符的半角的空格,也可以将“ ”写多遍来插入多个空格;
  :两个字符的全角的空格,也可以将“ ”写多遍来插入更多的空格;
 :小于一个字符的空格;说明:单词后面的分号记得带上,是不能省略的,它也是html代码中的一部分
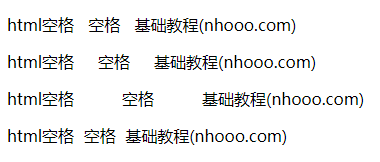
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <title>网页中怎么插入多个空格-编程教程网(123520.net)</title></head> <body> <p>html空格 空格 编程教程网(123520.net)</p> <p>html空格   空格   编程教程网(123520.net)</p> <p>html空格   空格   编程教程网(123520.net)</p> <p>html空格   空格   编程教程网(123520.net)</p> </body> </html>测试看看 ‹/›
运行后效果如下:
为什么要使用html空格符号代码
我们为什么要使用html空格符号代码呢?为什么不直接在键盘上敲几个空格呢?当你实际操作的时候,你会发现:默认情况下,无论你在html源代码中敲几个空格,在浏览器中运行都只显示一个空格。所以我们就需要使用html空格符号代码来实现网页中多个空格的效果。
上面为什么会说在默认情况下呢?其实我们还可以使用css中的“white-space”属性来实现多个空格的效果。就是将“white-space”属性值设置为“pre”,设置之后,浏览器就会保留html源代码中的空格和换行。这下你在源代码中敲几个空格,浏览器中运行就会用几个空格。
说明:一般在网页开发中,都是使用html空格符号代码来实现多个空格的效果。
HTML中各类空格占位符
| 符号 | 表示 |
|---|---|
|   | 普通的英文半角空格 |
|     | 普通的英文半角空格但不换行 |
|   | 中文全角空格(一个中文宽度) |
|     | 半角(en)空格 (半个中文宽度,不受字体影响) |
|     | 全角(em)空格 (一个中文宽度,不受字体影响) |
|   | 四分之一全角(em)空格 (四分之一中文宽度) |
|   | 普通空格 |
| | 相比普通空格,不间断,按下space键产生的空格,不累加 |
em是字体排印学的计量单位,相当于当前指定的点数。例如,1 em在16px的字体中就是16px。
en是字体排印学的计量单位,为em宽度的一半。根据定义,它等同于字体度的一半(如16px字体中就是8px)。等于是小写字母n的宽度。
拥有不间断(non-breaking)特性指:
连续的nbsp会在同一行内显示。即 假使有无数个连续的nbsp,浏览器也不会把它们拆成两行。