HTML 基础教程
- HTML 基础教程
- HTML是什么
- HTML 常用编辑器
- HTML 基础- 5个示例
- HTML 元素
- HTML 属性
- HTML 标题
- HTML 段落
- HTML 文本格式化
- HTML 链接
- HTML 锚点
- html 空格符
- HTML 头部元素
- HTML CSS
- HTML 图像
- HTML 表格
- HTML 列表
- HTML 区块
- HTML 布局
- HTML 表单
- HTML 框架
- HTML 颜色
- HTML 颜色名
- HTML 颜色值
- HTML 脚本
- HTML 字符实体
- HTML URL
- HTML 速查列表
- HTML 总结
- XHTML 简介
- HTML 实例大全
HTML 媒体
HTML 参考手册
- HTML 标签大全(按字母查找)
- HTML 标签大全(功能排序)
- HTML 全局属性
- HTML 事件
- HTML 画布
- HTML 音频/视频
- HTML 有效DOCTYPES
- HTML 颜色名
- HTML 拾色器
- HTML 颜色搭配
- HTML 字符集
- HTML ASCII 参考手册
- HTML ISO-8859-1 参考手册
- HTML 字符实体大全
- HTML URL 编码参考手册
- HTML 语言代码参考手册
- HTTP 状态消息
- HTTP 方法 GET与POST
- 键盘常用快捷键
HTML5 基础教程
- HTML5 教程
- HTML5 浏览器支持
- HTML5 新元素
- HTML5 MathML
- HTML5 Input 类型
- HTML5 表单元素
- HTML5 表单属性
- HTML5 语义元素
- HTML 5 本地数据库
- HTML5 应用程序缓存
- HTML5 WebSocket
- HTML(5) 代码编写规范
HTML5 API
HTML5 媒体
HTML 常用编辑器
工欲善其事,必先利其器;一个好用的html编辑器,可以让您在制作html网页效率更高,事半功倍的效果。下面给您介绍几款常用的编辑器。
HTML 编辑器推荐
可以使用专业的 HTML 编辑器来编辑 HTML,基础教程为大家推荐几款常用的编辑器:
Notepad++ https://notepad-plus.en.softonic.com/
Editplus https://www.editplus.com/
VS Code:https://code.visualstudio.com/
Sublime Text:http://www.sublimetext.com/
你可以从以上软件的官网中下载对应的软件,按步骤安装即可。
接下来我们将为大家演示如何使用 Editplus 工具来创建 HTML 文件,其他三个编辑工具操作步骤类似。
Editplus
EditPlus是一款由韩国 Sangil Kim (ES-Computing)出品的小巧但是功能强大的可处理文本、HTML和程序语言的Windows编辑器,它也是一个非常好用的HTML编辑器,你甚至可以通过设置用户工具将其作为C,Java,Php等等语言的一个简单的IDE。
步骤 1: 新建 HTML 文件
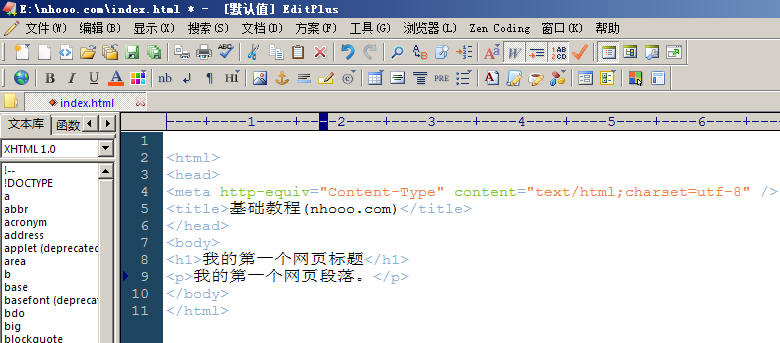
在 Editplus 安装完成后,选择" 文件(W)->新建文件(N) ",在新建的文件中输入以下代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>编程教程网(123520.net)</title>
</head>
<body>
<h1>我的第一个网页标题</h1>
<p>我的第一个网页段落。</p>
</body>
</html>

步骤 2: 另存为 HTML 文件
然后选择" 文件(W)->另存为副本(W) ",文件名为 nhooo.html:

当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,这里建议您使用 .html后缀。
在一个容易记忆的文件夹中保存这个文件,比如 nhooo
步骤 3: 在浏览器中运行这个 HTML 文件
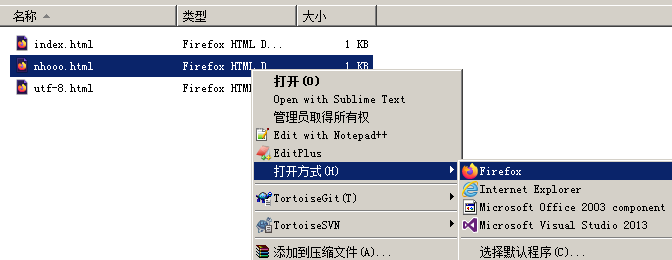
然后鼠标右击编辑器上的文件名,选择在默认浏览器,这里选择火狐浏览器Firefox打开(也可以其他的浏览器):

运行显示结果类似如下:

以上就是editplus编辑器制作html网页的简单使用,希望对您有帮助,如果喜欢就分享或收藏吧,记得我们的域名(nhooo.com)。